![]()
To evaluate a JavaScript expression:
-
Go to Window | Open Perspective | Web Browser Tools.
-
Click
 from
the main toolbar.
from
the main toolbar.
The “Open URL…” dialog opens. -
Enter a URL in the “Enter URL…” text field and press Enter.
The URL opens in the Internal Web Browser. -
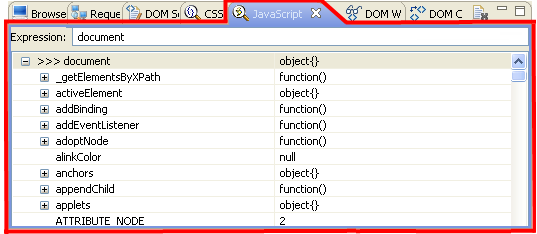
Go to the JavaScript view.
-
Enter your JavaScript expression in the “Expression:” text field and press Enter.
Your JavaScript expression evaluation output appears.

-
Expand a line to see the complete output of the evaluation.
The
output does not clear automatically, even if you launch a new
evaluation. To clear previous output click the ![]() .
.
You can also evaluate JavaScript expressions in the

