
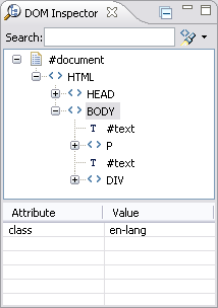
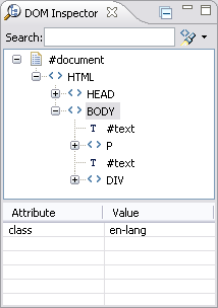
The DOM Inspector view provides a pre-defined hierarchal tree of HEAD and BODY elements. The information is according to the URL displayed in the Internal Web Browser. The nodes can be expanded to view their child nodes thus allowing you to see as many or as few of the nodes at any given time. The attributes and values of the selected node appear in the view as well.
The DOM Inspector view allows you to do the following:

This procedure describes how to highlight a node in the Internal Web Browser using the DOM Inspector hierarchal tree. This allows you to see how a node appears in the browser.
|
|
|
|
|
To highlight a node in the Internal Web Browser:
|
|
You can also highlight a DOM element in the DOM Inspector hierarchal tree by selecting it in the browser. For more information see Enabling the Ctrl + Click functionality. |
|
This procedure describes how to manage DOM attributes and values in the DOM Inspector view. This allows you to add, edit, and remove the attributes and values of a node.
|
|
|
|
|
To manage DOM attributes and values:
Note: Any node is capable of having attributes. As it is not required, not all DOM elements do.
The attribute or value has been managed. |
|
|
|
This procedure describes how to evaluate a node in the DOM Inspector view using the JavaScript view in the Web Browser Tools perspective.
|
|
|
|
|
To evaluate a node:
|
|
For more information on evaluating nodes see the JavaScript view. |
|
This procedure describes how to compare nodes in the DOM Inspector view using the DOM Compare view in the Web Browser Tools perspective.
|
|
|
|
|
To Compare a node:
To clear nodes from the “Compare List:” field, click |
|
For more information on comparing nodes see the DOM Compare view. |
|
The DOM Inspector View includes the following icons:
|
|
Collapse the DOM tree Body element. |
|
|
Filter DOM elements by name. Use the drop-down menu to change the filtering criteria. |
|
|
Filter DOM elements by ID. Use the drop-down menu to change the filtering criteria. |
|
|
Filter DOM elements by class. Use the drop-down menu to change the filtering criteria. |
©1999-2012 Zend Technologies LTD. All rights reserved.
