
The
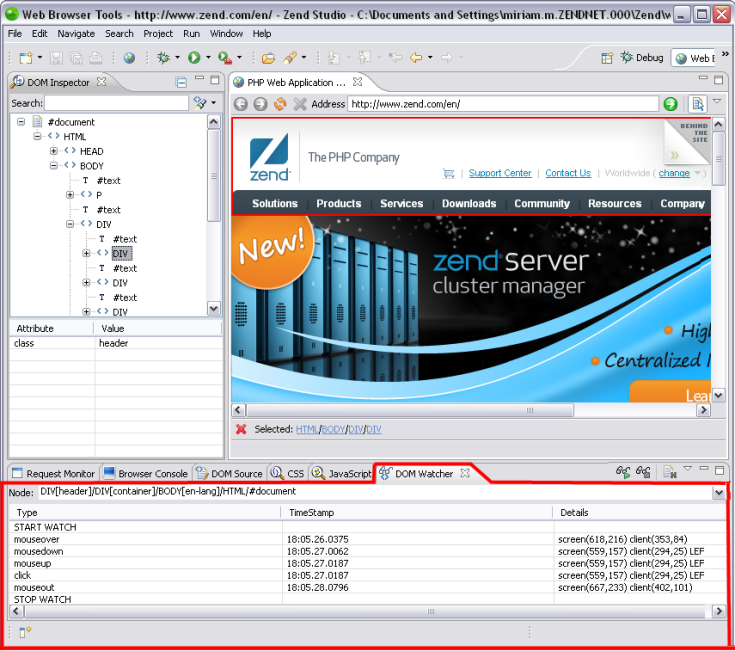
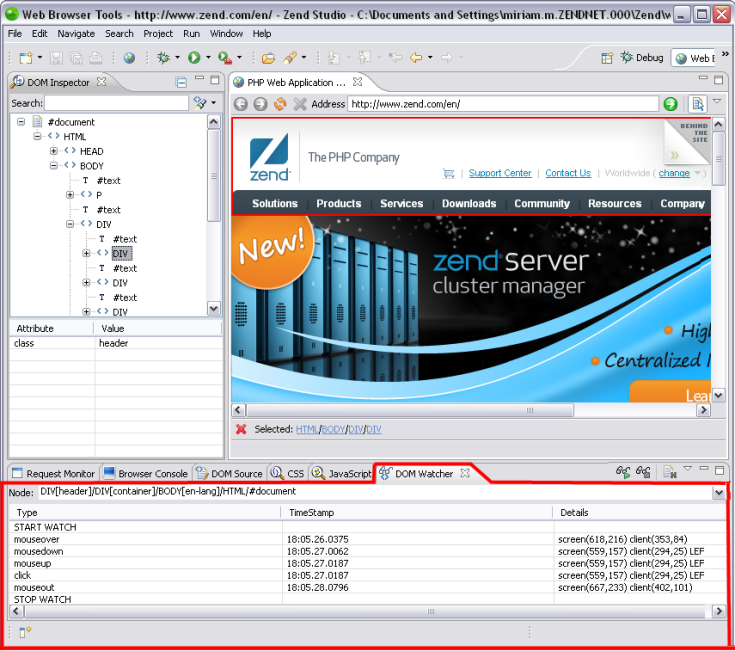
The following components make up the view:
Type - The type of action.
TimeStamp - The exact time the event occurred.
Details - The details of the event. These are separated into “screen” and “client”.

This procedure describes how to record events occurring live in your browser. This allows you to see which events are occurring in a node as you are actively using the browser.
|
|
|
|
|
To record events:
Note: If you click on a link while recording, the DOM Watcher will automatically stop the recording and follow the link.
|
|
The
event list from a recording is not automatically deleted. If you
Start recording for a node you have previously recorded, the new
event list will begin below the previous event list. To delete
an event list click |
|
Note:
While recording for one node, you can simultaneously
record another node. This is achieved by using the Ctrl + Click option
to select another node while actively recording, and again pressing ![]() to begin recording. To switch
between the nodes use the Ctrl + Click option.
to begin recording. To switch
between the nodes use the Ctrl + Click option.
The DOM Watcher View includes the following icons:
|
|
Start watching events for the selected node. |
|
|
Stop watching events for the selected node. |
|
|
Clear the event list. |
|
|
View menu. Select Settings... to open the "Supported DOM Event types" dialog. |
©1999-2012 Zend Technologies LTD. All rights reserved.
