Open topic with navigation
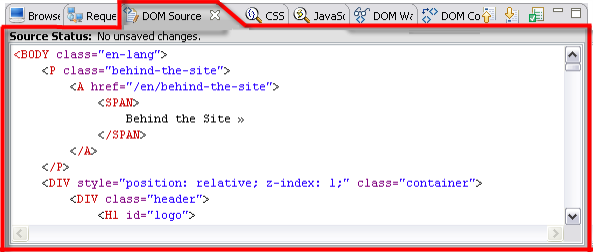
Working with the Ajax DOM Source View
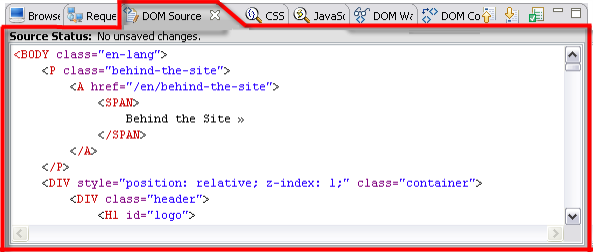
The DOM Source view shows the content
and structure, including the attributes and values, of the highlighted
node (and its child nodes) in HTML format.
Editing
the Source Code of a Node
This procedure describes how to make changes in the source code of a
node. This allows you to take the analysis capabilities of Ajax Tools
and utilize the information to optimize element performance.
|
|
|
|

|
To make changes in the source code
of a node:
-
Go to Window
| Open Perspective | Web Browser Tools.
-
Click  from
the main toolbar. from
the main toolbar.
The “Open URL…” dialog opens.
-
Enter a URL in the “Enter URL…” text field
and press Enter.
The URL opens in the Internal
Web Browser.
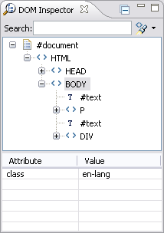
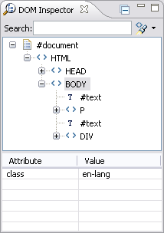
-
Select a node from the DOM Inspector hierarchal
tree.

-
Open the DOM Source view.
The source code of the selected node appears in HTML format.

-
Make the necessary changes in the source code.
-
Click  . .
The browser is modified according to your changes.
|
|
If
you would like to revert back to the original browser source code
before clicking  , click , click  .
You will lose any changes made to the source code that were not
updated completely according to the instructions above. .
You will lose any changes made to the source code that were not
updated completely according to the instructions above.
|
Validating
a DOM Source
This procedure describes how to validate a DOM source. The DOM source
is validated by running an XML validator. This will detect problems such
as missing closing tags and unpaired quotes in tag attributes.
|
|
|
|

|
To validate DOM source:
-
Go to Window
| Open Perspective | Web Browser Tools.
-
Click  from
the main toolbar. from
the main toolbar.
The “Open URL…” dialog opens.
-
Enter a URL in the “Enter URL…” text field
and press Enter.
The URL opens in the Internal
Web Browser.
-
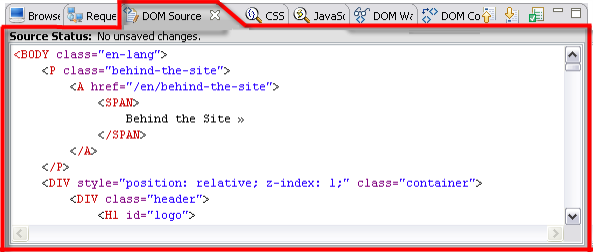
Open the DOM Source view.
The source code of the selected node appears in HTML format.

-
Click  . .
The source status appears at the top of the view.
If there is a validation error, the reason for the error will
appear beside it in the "Source Status" field.
|
|
If
you make a change that leads to a validation error in the DOM
Source view, you will not be able to update the browser source
with the changes.
|
DOM
Source View Icons
The DOM Source View includes the following
icons:
|

|
Update the browser source with changes.
|
|

|
Refresh
the source code according to the browser page.
|
|

|
Validate
the DOM source.
|

©1999-2012 Zend Technologies LTD. All rights reserved.

![]()
 from
the main toolbar.
from
the main toolbar.

 .
.![]() , click
, click ![]() .
You will lose any changes made to the source code that were not
updated completely according to the instructions above.
.
You will lose any changes made to the source code that were not
updated completely according to the instructions above.
