![]()
To compare nodes:
-
Go to Window | Open Perspective | Web Browser Tools.
-
Click
 from
the main toolbar.
from
the main toolbar.
The “Open URL…” dialog opens. -
Enter a URL in the “Enter URL…” text field and press Enter.
The URL opens in the Internal Web Browser. -
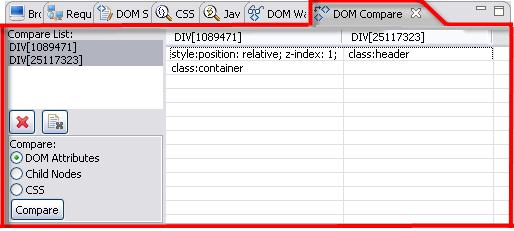
Open the DOM Compare view.
-
Select a node from the DOM Inspector view and drag it into the “Compare List:” field.
Repeat step 3 for as many nodes as you want to compare. -
Highlight the nodes to compare in the “Compare List:” field.
-
In the “Compare:” field choose from the following:
-
DOM Attributes – To compare the DOM attributes of the selected nodes.
-
Child Nodes – To compare the child nodes of the selected nodes.
-
CSS – To compare the CSS properties of the selected nodes.
-
Press Compare.
The details will appear in the view organized by columns. Each column is for a different node.

To
clear nodes from the “Compare List:” field, click the ![]() to remove only one node or
to remove only one node or
![]() to remove the entire
list.
to remove the entire
list.

