Adding a JavaScript Library
This procedure describes how to add a JavaScript library to your project. Including JavaScript libraries in your project saves you time in writing and debugging code, as you are re-using debugged code, and is available in functionalities such as Content Assist.
JavaScript libraries can only be added to PHP projects with JavaScript support enabled.
Adding a Predetermined JavaScript Library
This procedure describes how to add a predetermined JavaScript library to your project, allowing you to include debugged code for features such as Content Assist. This time saver allows you to add a JavaScript library without using the properties menu.
|
|
|
|
|
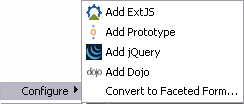
To add a predetermined JavaScript Library to your project: Select Configure from the right click menu of you project in your project directory and select from the list of available libraries.
|
|
For more information on one of the predetermined JavaScript libraries see Setting Up and Using Dojo Integration, Working with jQuery JavaScript Library, Working with Prototype JavaScript Library, or Working with ExtJS Library. |
|
Adding a JavaScript Library
This procedure describes how to add a JavaScript library using the Properties page. Adding a library through the Properties page allows you to add predetermined libraries and user libraries to your project.
|
|
|
|
|
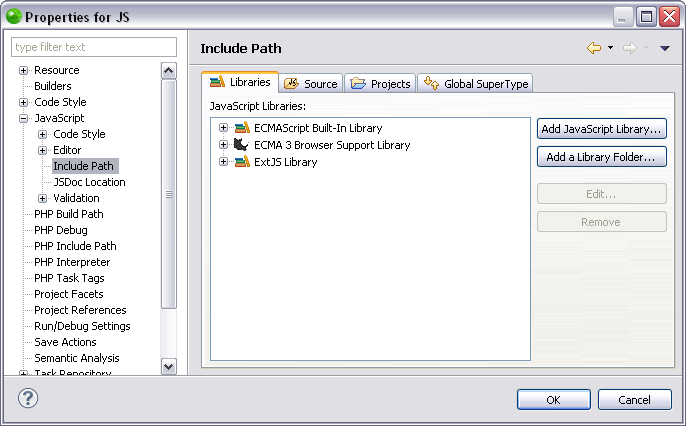
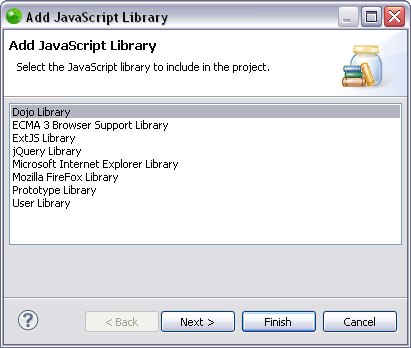
To add a JavaScript Library to your project:
|
|
Functionalities such as Content Assist and Refactoring will now be able to access the JavaScript library. You can see the library in the "JavaScript Resources" node in your Project directory. For information on Managing libraries see Managing JavaScript Libraries. |
|