Setting Up and Using Dojo Integration
Zend Studio's Dojo
Integration functionality allows you to add the Dojo toolkit library to
your project's Build Path so that its functions, classes and elements
will be available for operations such as code completion and hover help.
See http://dojotoolkit.org/
for more information on the Dojo toolkit.
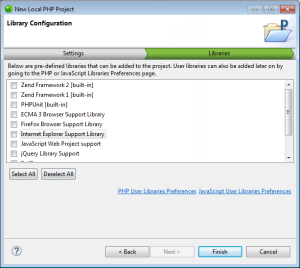
Adding Dojo Support to Projects
This procedure describes how to add Dojo support to your PHP or Zend Framework projects.
|
|
|
|
|
To add Dojo to your projects:
|
|
|
|
Using Dojo Integration
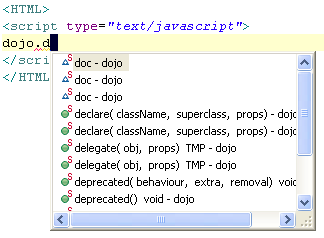
Once Dojo libraries are included in your project's JavaScript Build Path, Dojo code completion options will be available to files within that project.
The following Dojo elements will be available in the content assist list:
-
Dojo classes (including namespaces)
-
Dojo object methods
-
Dojo object properties
-
Dojo global variables (e.g. dojo)
-
Classes in dojo.require(’r;’)
|
|
|
|
|
Example:
|
|
|
|
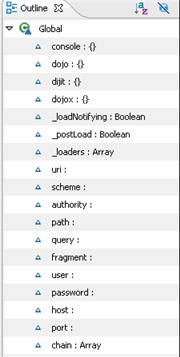
Dojo elements will also be displayed in the Outline view:

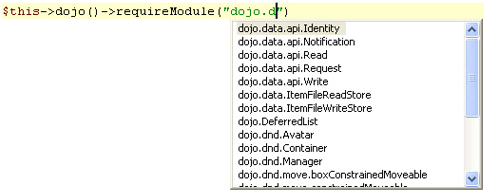
Dojo requireModule
The dojo() view helper is intended to simplify setting up the Dojo environment and can be accessed from within Zend View files.
One of the methods available from the Dojo view helper is requireModule, which sets up a require method. Within Zend View files, content assist options will be available to this method:
|
|
|
|
|
Example:
|
|
|
|
See https://framework.zend.com for more information.