Working with ExtJS Library
Prerequisites
-
Installed ExtJS Support plugin.
For more information on installing plugins in Zend Studio, see Customizing Zend Studio Using the Welcome Page.
Adding the ExtJS Library
This procedure describes how to add the ExtJS library to your project. Including JavaScript libraries in your project saves you time in writing and debugging code, as you are re-using debugged code.
JavaScript libraries can only be added to PHP projects with JavaScript support enabled.
|
|
|
|
|
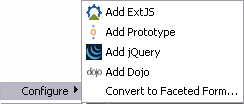
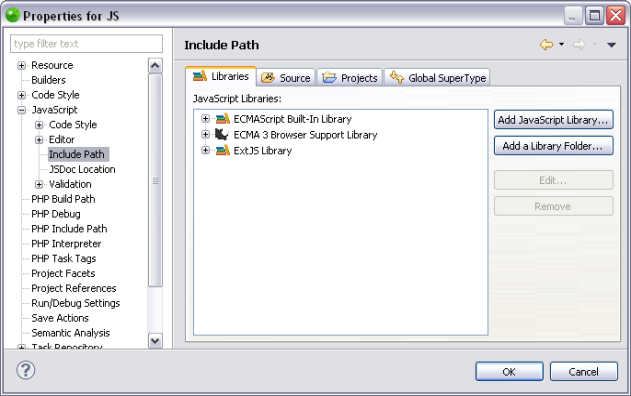
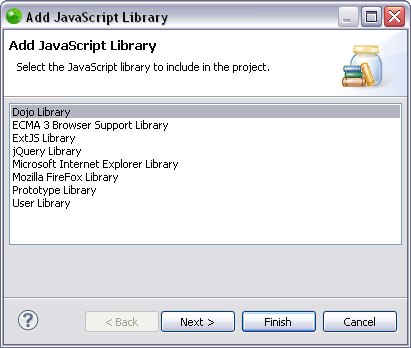
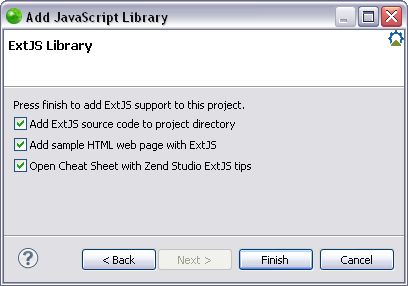
To add the ExtJS JavaScript library to your project:
-OR-
|
|
Functionalities such as Content Assist will now be able to access the ExtJS JavaScript library. You can see the library in the "JavaScript Resources" node in your Project directory. For information on Managing JavaScript libraries see Managing JavaScript Libraries. |
|