Setting the JavaScript Build Path
The JavaScript build process scans all files, folders, projects and
libraries that are on the project's JavaScript Build Path so that resources
which are referenced in the project can be made available for Content Assist options
JavaScript's Build Path allows you to select JavaScript resources to include/exclude from this process. Rather than automatically scanning all referenced projects and libraries, configuring the JavaScript Build Path allows you to select which resources will be scanned, and so can significantly speed up the build process.
Note:
JavaScript Support must be enabled for the project before you can set the JavaScript Build Path.
Configuring the Project's JavaScript Build Path
The JavaScript Build Path is determined by the resources included in the project's JavaScript Libraries properties page.
|
|
|
|
|
To configure the project's JavaScript Build Path:
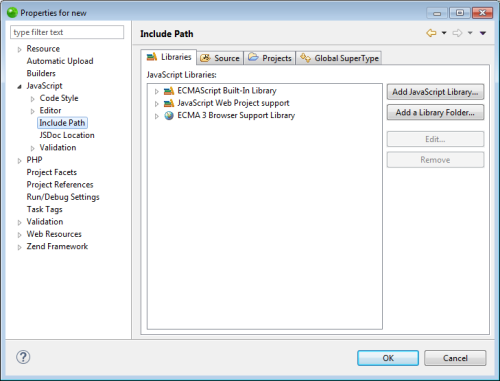
Libraries TabIf your project references a JavaScript library, it should be added to this list so that it's elements can be available for Content Assist options. Through the Libraries tab you can add Zend Studio 's built-in libraries, or create and add your own User Libraries. Note: The default Runtime Libraries (Script Language Libraries, Web Project support for JSDT and ECMA 3 Browser Support Library) are added to the JavaScript Build Path automatically.
To add a built-in library to the JavaScript Build Path:
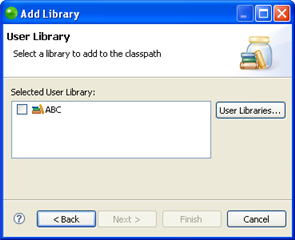
To add a User Library to the JavaScript Build Path:
User Library Selection
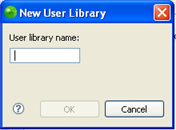
New User Library dialog
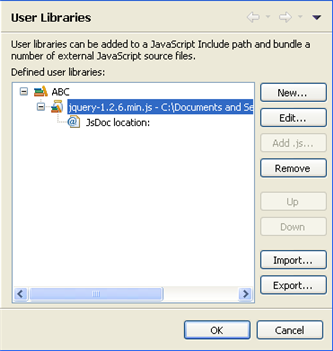
User Libraries Preferences
To add a library folder from your Workspace to the JavaScript Build Path:
Global SuperType TabThe project's Global Scope contains all the objects, fields and functions contained in the libraries which have been added to the JavaScript Build Path. Elements in the Global SuperType will be available to all PHP and JavaScript files within the project.
JavaScript Build Path - Global SuperType tab In addition, the Global SuperType tab allows you to select a 'SuperType' class. All JavaScript elements which are not defined in their own class will automatically be added to this class. This will allow you to select these elements from the Content Assist list according to the SuperType Class name you selected. To configure the SuperType class:
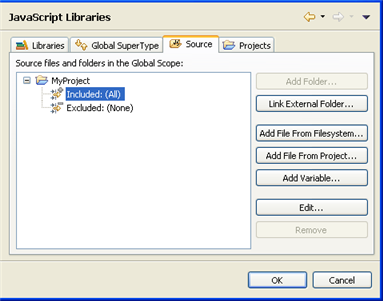
Source TabThe Source tab allows you to include/exclude specific files, folders and variables from the JavaScript Build Path.
JavaScript Build Path - Source tab To add a folder from your Workspace:
To add an external folder:
To add a JavaScript file from your filesystem:
To add JavaScript files from your Workspace:
Using a Classpath Variable allows you to point to a JavaScript library without having to specify it's local file system location. This is important when sharing resources in a team. To add a Variable Classpath Entry:
Note: The Variable points to a folder. To choose an archive inside the folder, click Extend.
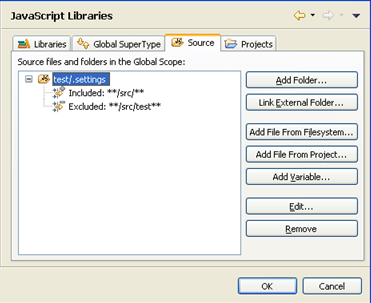
You can choose to include or exclude specific resources or file name patterns from within source folders which you have added. To include/exclude specific resources from the JavaScript Build Path:
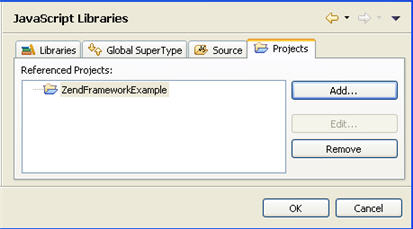
JavaScript Build Path - Source Tab - Exclusion List Projects TabThe Projects tab allows you to select projects from your Workspace to add to the JavaScript Build Path.
JavaScript Build Path - Projects Tab To add a project to the JavaScript Build Path:
Note: During the Build process, the referenced projects will be built before the project itself. Saving your changesOnce you have made all necessary changes to your JavaScript Build Path, click OK. Click Add next to the Inclusion or Exclusion patterns panes. |
|
Your project will be rebuilt to reflect the changes, according to the settings you configured.
Setting Include Path dialog |
|