Open topic with navigation
Adding a JavaScript Library
This procedure describes how to add a JavaScript library to your project.
Including JavaScript libraries in your project saves you time in writing
and debugging code, as you are re-using debugged code, and is available
in functionalities such as Content Assist.
JavaScript libraries can only be added to PHP projects with JavaScript
support enabled.
Adding a Predetermined
JavaScript Library
This procedure describes how to add a predetermined JavaScript library
to your project, allowing you to include debugged code for features such
as Content Assist. This time saver allows you to add a JavaScript library
without using the properties menu.
Adding a JavaScript Library
This procedure describes how to add a JavaScript library using the Properties
page. Adding a library through the Properties page allows you to add predetermined
libraries and user libraries to your project.
|
|
|
|

|
To add a JavaScript
Library to your project:
-
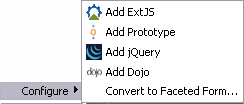
Select Configure
from the right click menu of you project in your project directory
and select Convert to JavaScript
Project.
-
Go to Project
| Properties | JavaScript | Include Path - or - Select
Properties | JavaScript |
Include Path from the Right Click Menu of the
project folder in your project directory.
Your project's properties page opens.

-
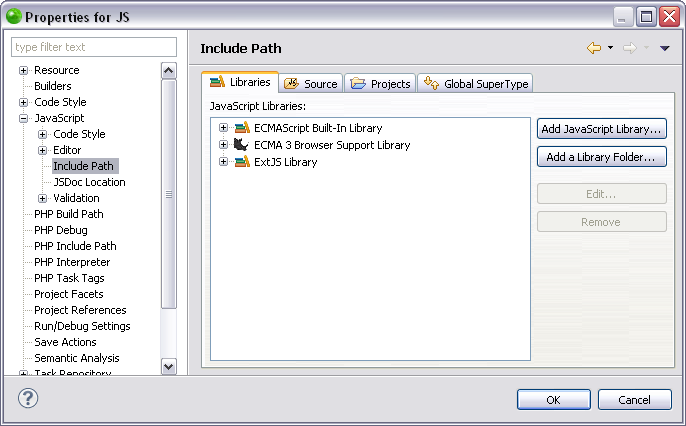
In the JavaScript Libraries Properties page
click Add JavaScript Library.
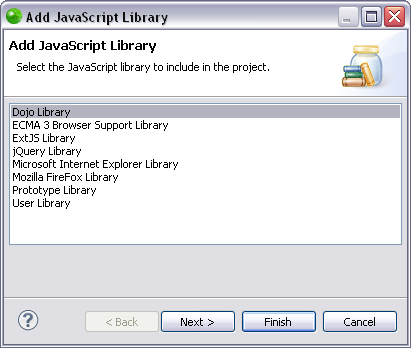
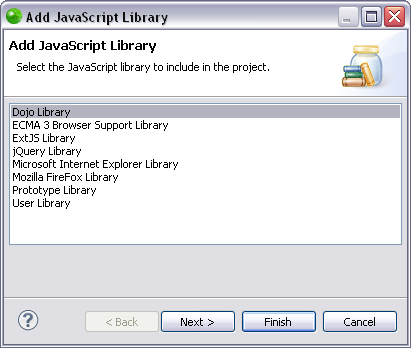
The "Add JavaScript Library" dialog opens with a
list of the available JavaScript
libraries.

-
Select a JavaScript Library and click Next.
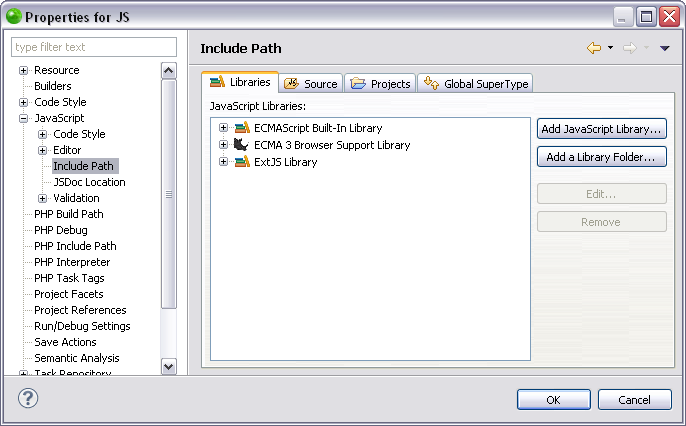
Your JavaScript library has been added to your project.
-
To apply changes click Finish.
|
|
Functionalities
such as Content Assist and Refactoring will now be able to access
the JavaScript library. You can see the library in the "JavaScript
Resources" node in your Project directory.
For information on Managing libraries see Managing
JavaScript Libraries.
|

©1999-2012 Zend Technologies LTD. All rights reserved.

![]()