
Enabling JavaScript Libraries in your project allows libraries to be referenced by the project and makes the elements within these resources available for operations such as Content Assist and Refactoring.

Zend Studio allows you to define a list of libraries which have to be loaded before analyzing JavaScript code in your project. This is the equivalent to HTML users writing directly in the script what JavaScript should be loaded by the browser.
Each library can be different; It can be a plain list of JavaScript files, a zip file with JavaScript files, a database of JavaScript function signatures, or a running JavaScript engine. Therefore, each library has an ID associated with it. For example: "com.zend.jsdt.support.jquery" or "org.eclipse.jsdt.system". The ID's uniquely identify the kind of JavaScript library being referred to so that Zend Studio can internally locate the right mechanism to load the library's contents.
JavaScript libraries can only be added to PHP projects with JavaScript support enabled.
JavaScript Libraries allows you to do the following:
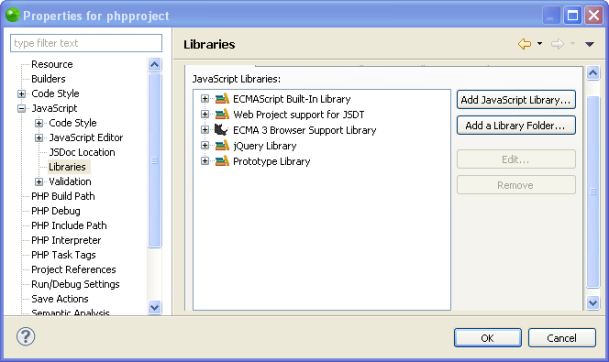
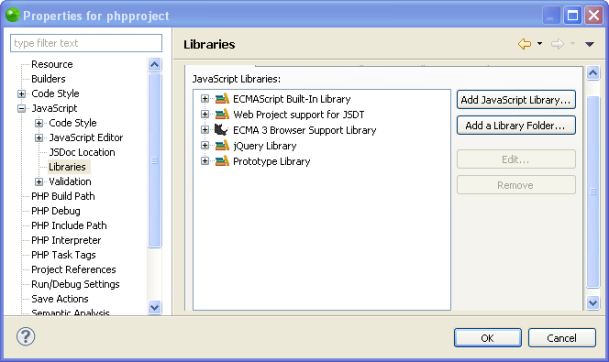
The supported JavaScript libraries are:
ECMA 3 Browser Support Library - A standard JavaScript library.
Internet Explorer Library - A JavaSript library specialized for Internet Explorer users.
Mozilla Firefox Library - A JavaSript library specialized for Mozilla Firefox users.
User Library - Allows you to create or import a JavaScript library into your project.
ECMAScript Built-In Library - A standard JavaScript library.
Web Project support for JSDT - A standard JavaScript library.
|
|
|
|
Working with Prototype JavaScript Library Working with jQuery JavaScript Library Adding a JavaScript User Library Adding a Library Folder to JavaScript Libraries Exporting JavaScript User Libraries |
|
|
|
|
©1999-2012 Zend Technologies LTD. All rights reserved.
