![]()
To add the ExtJS JavaScript library to your project:
-
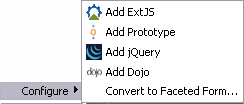
Select Configure from the right click menu of your project and select Add ExtJS.

-
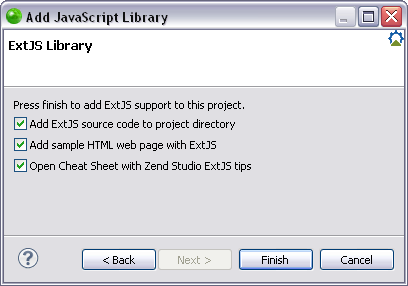
Click Finish in the ExtJS library dialog to select or deselect components to be added to your project.
-OR-
-
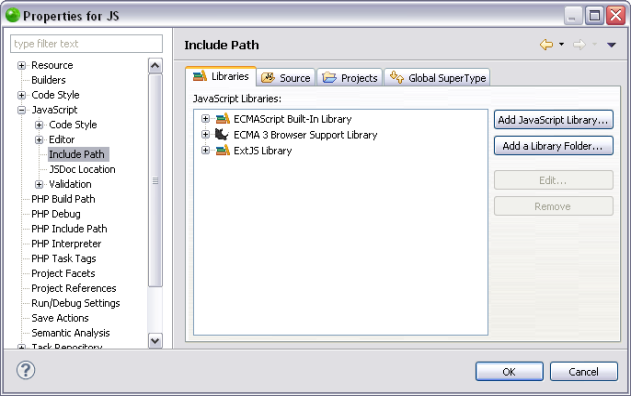
Go to Project | Properties | JavaScript | Include Path - or - Select Properties | JavaScript | Include Path from the right-click menu of the project folder in your project directory. Your project's properties page opens.

-
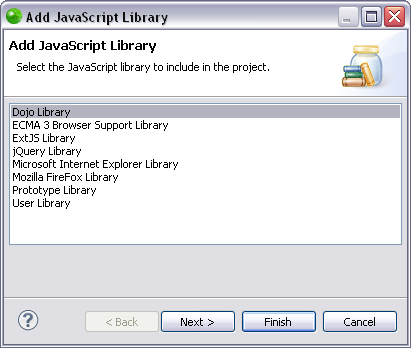
In the JavaScript Libraries Properties page click ADD JavaScript Library. The "Add JavaScript Library" Dialog will open with a list of the available JavaScript libraries.

-
Select "jQuery Library" and click Next.
The "jQuery Library" dialog opens.

-
You can select or deselect the following options:
-
Add ExtJS source code to project directory- Adds the ExtJS source code library to your project directory.
-
Add sample HTML webpage with ExtJS - Adds an example file to your project to help you use the ExtJS library.
-
Open Cheat Sheet with Zend Studio ExtJS tips - Opens an ExtJS support view for Zend Studio in your environment.
-
To apply changes click Finish. The ExtJS library has been added to your project.
Functionalities such as Content Assist will now be able to access the ExtJS JavaScript library. You can see the library in the "JavaScript Resources" node in your Project directory.
For information on Managing JavaScript libraries see Managing JavaScript Libraries.

