
Specifically, CCM allows you to:
Generate native projects for iOS, Android, Windows Phone.
Note:
CCM projects can be deployed on the Zend Developer Cloud, OpenShift, remote and local Zend Servers (Apache only).
Typically, a CCM project includes two associated projects in your workspace - a mobile project that defines the client-side aspect of the new application (e.g., user interface), and a server project that defines the server-side aspect (e.g., deployment, storage, etc.). The new projects do not have any outstanding interdependencies, and can be considered as separate entries. So, for example, it is possible to use different server side projects for a single mobile project without any additional configuration.
The server-side project includes the Zend Server Gateway, a Web Services gateway. The Gateway contains lightweight PHP APIs, based on Zend Framework 2 components, that facilitate the creation and management of RPC and RESTful APIs. The Gateway can be easily configured to specify how HTTP requests are to be handled by the mobile application (routing, authentication, validation, filtering, etc.) by configuring the Zend Server Gateway configuration file ('gateway.xml'). This configuration file can be opened by a graphical editor that allows easy configuration of the application's server route by simply dragging and dropping elements.
For more information on working with this file, see Configuring the Zend Server Gateway.
The Zend Server Gateway configuration file is located in the project's 'config' folder, which also contains the Gateway's configuration file ('gateway.global.php') and the Zend Framework 2 application configuration file ('application.config.php').
The project also contains: The 'public' folder (containing the application's entry-point), service directory (PHP classes), deployment files, and the PHP Include Path (Zend Framework 2 and Zend Server Gateway libraries).
Note:
Creating a server project as part of your new CCM project is optional. See Creating a New Cloud Connected Mobile Project for more information.
The client-side project contains the Web mobile application, and includes the PhoneGap mobile application framework, a framework for developing multi-platform mobile applications based on HTML5 and Javascript.
This framework includes the 'config.xml' file, which is not part of the mobile application, and contains the settings for creating native applications: General information, list of PhoneGap APIs to be inserted in the application (e.g., Camera), author details and a selection of available native applications (iOS, Android, Windows Mobile).
The mobile project also contains the 'index.html' file (by default, the main entry point for your application), jQuery mobile library, PhoneGap Cordova library (native API), jQuery library, and the 'debugdata.json' file (defines what data is returned for a particular native API call).
The mobile project also includes Codiqa's mobile GUI design framework, which is automatically displayed after project creation. This framework allows you to quickly desgin your application's user interface by dragging and dropping elements onto a device emulator. For more information on working with this editor, see Using the Mobile GUI Editor.
At any stage of the development process, your project can be launched from within Zend Studio using a Web Mobile Emulator. The emulator enables you to have a glimpse of how your Web mobile application will look like in its finite form. For information on testing mobile applications, see Testing a New Cloud Connected Mobile Project.
CCM allows you to create native applications for Android, iOS and Windows Phone platforms. The native applications are cloned from the CCM mobile project and are synchronized, meaning changes made to the mobile project are projected to the native application project. For more information, see Creating Native Applications.
Note:
Synchronization between projects is one-way. Changes made to your native application are not projected to your Web mobile application.
Native applications can also be tested using an emulator or a simulator. For more information, see Running Native Applications.
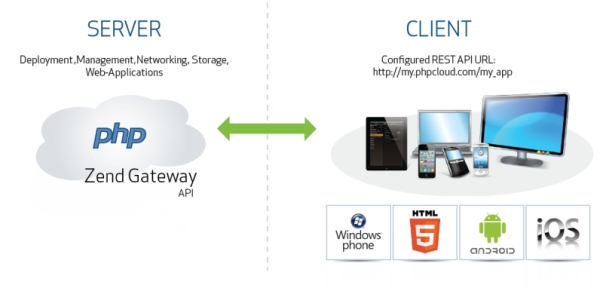
The following diagram illustrates the relationship between the two CCM projects: The mobile project, containing the mobile application, communicates with published services in the cloud, configured in the server project.
The following diagram describes the request-response cycle for HTTP requests sent from a CCM mobile application to the back-end on the cloud (or server) via the Zend Server Gateway:
|
|
|
|
|
Related Links: |
|
|
|
©1999-2013 Zend Technologies LTD. All rights reserved.
