
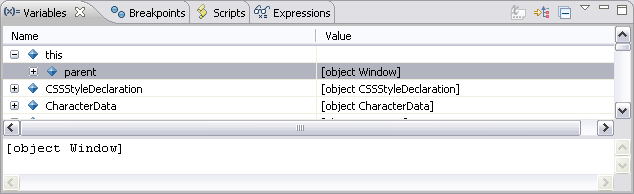
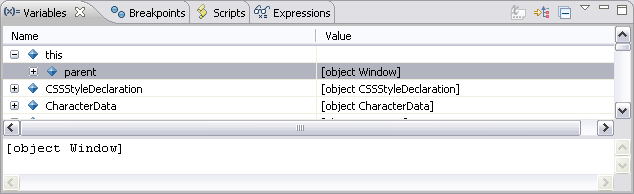
The Variables view displays information about the variables associated with the stack frame selected in the Debug View. Selecting a variable will display details in the detail pane below the view. Expanding the list under a variable will display its fields.

Note:
Right-click a variable and select Watch to add the variable to the Expressions View.
|
Icon |
Name |
Description |
|
|
Show Type Names |
If selected, type names will be displayed. |
|
|
Show Logical Structure |
Shows the logical structure. |
|
|
Collapse All |
Collapses the list. |
The view's menu can be accessed through the view menu icon ![]() .
.

|
Name |
Description |
|
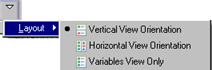
Layout |
Defines the view's layout:
|
Note:
The Variables View [Debug Perspective] is displayed by default as part of the Debug Perspective. To manually open the view, go to Window | Show View | Other | Debug | Variables.
|
|
|
|
|
Related Links: Debug View [Debug Perspective] Breakpoints View [Debug Perspective] Expressions View [Debug Perspective] Debug Output View [Debug Perspective] |
|
|
|
©1999-2012 Zend Technologies LTD. All rights reserved.
