Opening JavaScript Types
The JavaScript Open Type functionality allows you to search for any JavaScript type in your workspace and opens an editor with the type's declaration.
|
|
|
|
|
To open a JavaScript Type:
Note: If you have previously opened a Type which matches your expression, this will be displayed first above a separator line.
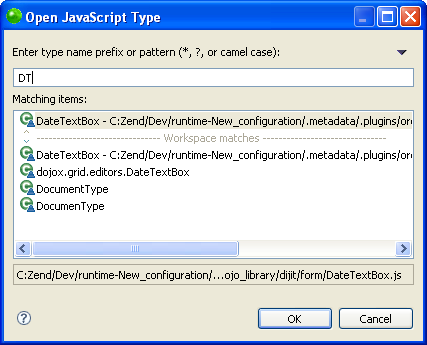
Open JavaScript Type dialog
|
|
An editor will open with the required class's declaration. |
|