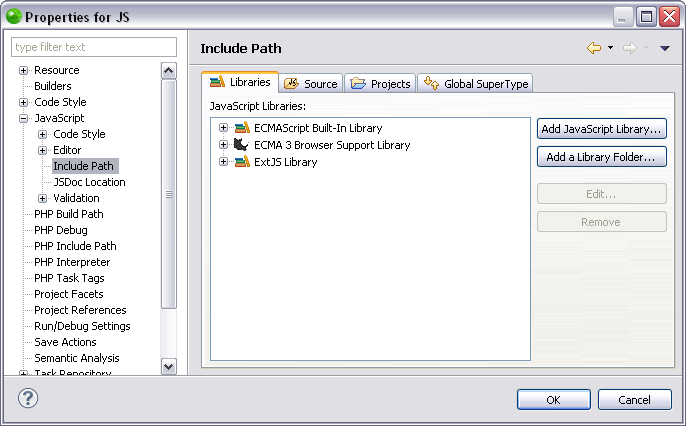
Adding a Library Folder to JavaScript Libraries
This procedure describes how to add a library folder to a the JavaScript libraries in your project. Library folders are resources containing source code that you would like to be available to functionalities such as Content Assist, but which are contained in files rather than libraries. Including JavaScript libraries and library folders in your project saves you time in writing and debugging code, as you are re-using debugged code.
JavaScript libraries can only be added to PHP projects with JavaScript support enabled.
|
|
|
|
|
|
|
Functionalities such as Content Assist will now be able to access the JavaScript library folder. You can see the library folder in the "JavaScript Resources" node in your Project directory. For information on Managing libraries see Managing JavaScript Libraries. |
|