![]()
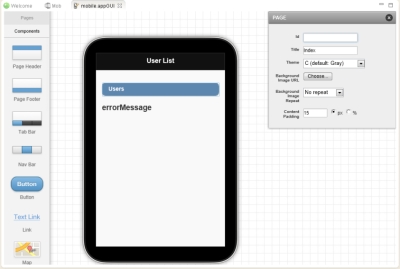
To design your GUI using the Mobile GUI Editor:
- Create a CCM project in your workspace. For information on creating a new CCM project, see Creating a New Cloud Connected Mobile Project.
- The Mobile GUI Editor is opened and displayed by default after project creation.
To manually open the editor, in the PHP Explorer, expand your Mobile project and select the 'mobile.appGUI' file.
file.
-
To add widgets to the GUI, from the palette on the left, drag a widget and drop it in the device simulator.
- To configure a GUI widget, select it from the device simulator, and configure the listed properties displayed in the box on the right.
- To add pages to your GUI:
- In the palette on the left, click Pages, and then New Page.
- Name the new page, and click OK.
- In the palette on the left, click Pages, and then New Page.
- To link widgets to the various pages in your GUI:
- In the device simulator, select the widget, and in the properties box click the Link to drop-down menu.
- Select a page to link to from the list.
- To link widgets to Zend Gateway RESTful API methods:
- In the device simulator, select the widget, and in the properties box click the Link to drop-down menu.
- Select a method from the list.
The Bind to API dialog is displayed. - Enter the following information:
- Widget ID: The ID of the widget as defined in the properties box (displayed automatically).
- Event: The specific event that triggers the widget and its bound API (e.g., Click).
- API URL: The URL of the API handler and method, as defined in the Zend Gateway.
- Click Preview to view JavaScript code source and modifications, and OK to approve changes.
The editor inserts code to be executed when widget is triggered.
-OR-
- In the toolbar, click Bound Handler.
- Preview your editing:
- In the toolbar above the Editor, click .
- Click to select the size of the device simulator.
- Click to rotate the device simulator.
- Click to return to design mode.
- Save the file.
The changes are saved, and the 'index.html' file automatically updated to include all new GUI elements.
During or after development, you can test the application using the a built-in emulator. In the PHP Explorer, right-click the mobile project and select Run As | Web Mobile Application.
![]()
Related Links: