![]()
To open a JavaScript Type:
-
Open the JavaScript Perspective by going to Window | Open Perspective | Other | Javascript.
-
Click the Open JavaScript Type
 icon on the
toolbar - or - from the menu bar go to Navigate
| Open JavaScript type...
icon on the
toolbar - or - from the menu bar go to Navigate
| Open JavaScript type...
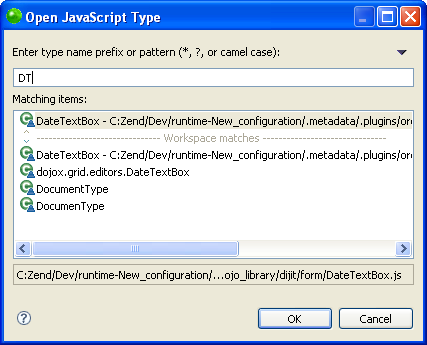
The Open JavaScript Type dialog will open. -
Enter the first few letters of the class which you would like to open. (You can also use wildcards such as * or ?, or camel case.)
The list of available types will be filtered to match the expression you are entering.
Note:
If you have previously opened a Type which matches your expression, this will be displayed first above a separator line.

Open JavaScript Type dialog
-
Select the required class and click OK.
An editor will open with the required class's declaration.

