![]()
To add the jQuery JavaScript Library to your project:
-
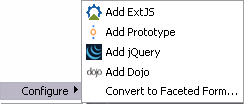
Select Configure from the right click menu of you project and select Add jQuery.

-
Click Finish in the jQuery library dialog to select or deselect library components to be added to your project.
-OR-
-
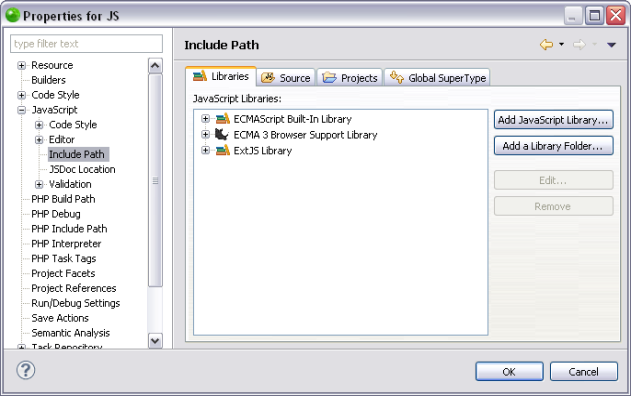
Go to Project | Properties | JavaScript | Include Path - or - Select Properties | JavaScript | Include Path from the right-click menu of the project folder in your project directory. Your project's properties page opens.

-
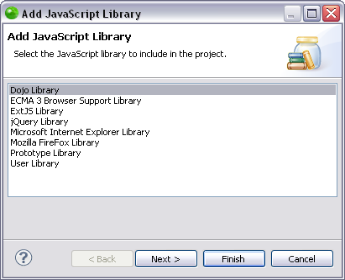
In the JavaScript Libraries Properties page click ADD JavaScript Library. The "Add JavaScript Library" Dialog will open with a list of the available JavaScript libraries.

-
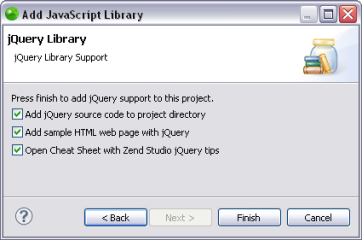
Select "jQuery Library" and click Next. The "jQuery Library" dialog opens.

-
You can select or deselect the following options:
-
Add jQuery source code to project directory- Adds the jQuery source code library to your project directory.
-
Add sample HTML page with jQuery - Adds an example file to your project to help you use the jQuery JavaScript library.
-
Open Cheat Sheet with Zend Studio jQuery tips - Opens a jQuery support view for Zend Studio in your environment.
-
To apply changes click Finish. The jQuery JavaScript library has been added to your project.
Functionalities such as Content Assist will now be able to access the jQuery JavaScript library. You can see the library in the "JavaScript Resources" node in your Project directory.
For information on Managing libraries see Managing JavaScript Libraries.

