![]()
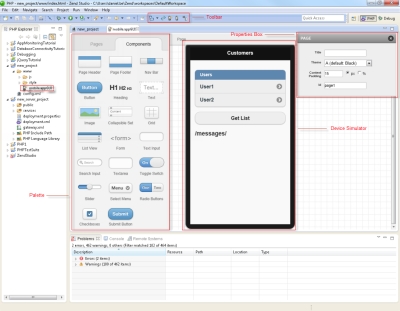
To design your GUI using the Mobile GUI Editor:
- Create a CCM project in your workspace. For information on creating a new CCM project, see Creating a New Cloud Connected Mobile Project.
- The Mobile GUI Editor is opened and displayed by default after project creation.
To manually open the editor, in the PHP Explorer, expand your Mobile project and select the 'mobile.appGUI' file.
file.
Note:
To use the GUI Editor on Ubuntu 12.10, you will need to install WebKitGTK 1.0.0 version 1.8.3.
To do this, do the following:
1. Uninstall the broken version of libwebkitgtk-1.0-0.
2. Download:
- http://packages.ubuntu.com/precise/all/libwebkitgtk-1.0-common/download
- http://packages.ubuntu.com/precise/amd64/libjavascriptcoregtk-1.0-0/download
- http://packages.ubuntu.com/precise/amd64/libwebkitgtk-1.0-0/download
3. Install them in the exact order as the links above, using: dpkg -i <pkgname>.deb
The same workaround applies to 32-bit architecture, but you need to adjust the links above appropriately.
-
To add widgets to the GUI, from the palette on the left, drag a widget and drop it in the device simulator.
- To configure a GUI widget, select it from the device simulator, and configure the listed properties displayed in the Properties box on the right.
- To add pages to your GUI:
- In the palette on the left, click Pages, and then New Page.
- Name the new page, and click OK.
- In the palette on the left, click Pages, and then New Page.
- To link widgets to the various pages in your GUI:
- In the device simulator, select the widget, and in the Properties box click the Link to drop-down menu.
- Select a page to link to from the list.
- To bind widgets to Zend Server Gateway RPC or RESTful API methods:
- In the device simulator, select the widget, and in the Properties box click the Link to drop-down menu.
- Select an API method from the list.
The Bind to API dialog is displayed.
- Enter the following information:
- Widget ID: The ID of the widget as defined in the Properties box (displayed automatically).
- Event: The specific event that triggers the widget and its bound API (e.g., Click).
- API URL: The URL of the API handler and method, as defined in the Zend Server Gateway (displayed automatically).
- Method: The type of HTTP method for the bound service.
- Data: Table including request parameters and links to form IDs. Click Add Prameter to add a parameter to the table.
- Select the Show service response in the application check-box to automatically update application JavaScript to show server response in selected field (select a field from the drop-down menu).
- Click Preview to view JavaScript code source and modifications, and OK to approve changes.
The editor inserts code to be executed when widget is triggered.
-OR-
- In the toolbar, click the Bind APIs icon
 .
.
The Bind to API dialog is displayed. - Complete steps c and d above.
- Preview your editing:
- In the toolbar, click the Preview icon
 .
. - In the toolbar, click the Device Size icon
 to select the size of the device simulator.
to select the size of the device simulator. - In the toolbar, click the rotate icon
 to rotate the device simulator.
to rotate the device simulator. - In the toolbar, click the Design icon
 to return to design mode.
to return to design mode.
- In the toolbar, click the Preview icon
- Save the file.
The changes are saved, and the 'index.html' file automatically updated to include all new GUI elements.