Open topic with navigation
Editing JavaScript Libraries
This procedure describes how to edit JavaScript libraries, library folders
and their components. The edit functionality is used to customize each
library according to it's specifics. For example, if the library is a
list of JavaScript files then clicking Edit
will open a dialog allowing you to select which files are provided by
this library. If library is a zip file, then clicking Edit
will open a dialog allowing you to select the proper zip file.
In order to edit a library, there must be libraries available. For more
information see Adding a JavaScript
Library or Adding
a Library Folder to JavaScript Libraries .
The Edit
functionality is only for user libraries.
Editing a JavaScript
User Library
This procedure describes how to edit JavaScript user libraries for user
libraries only. You will need to edit a JavaScript user library when you
would like to change it's name. Changing a library's name allows you to
create descriptive differentiations between your libraries. In order to
edit a library, there must be libraries available. For more information
see Importing JavaScript
User Libraries or Adding
a JavaScript Library.
Important Note:
Before configuring any settings for JavaScript libraries
make sure JavaScript support is enabled in your project. Select Configure from the right click menu
of you project in your project directory and select Convert
to JavaScript Project. If that option does not appear then JavaScript
support has already been enabled.
|
|
|
|

|
To edit a
JavaScript user library:
-
Go to Project
| Properties | JavaScript | Include Path - or - Select
Properties | JavaScript |
Include Path from the right click menu of the
project folder in your project directory.
-
In the JavaScript Libraries page select the
JavaScript user library you would like to edit and click Edit...
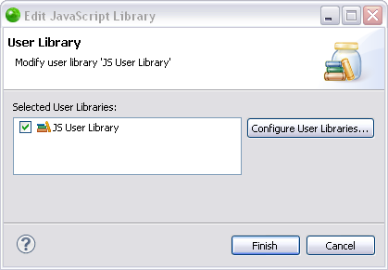
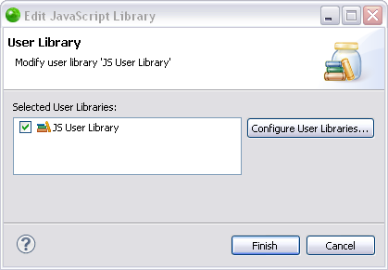
The "Edit JavaScript Library" dialog will open.

-
Select the JavaScript user library to edit
by selecting the check box beside it and click Configure
User Libraries.
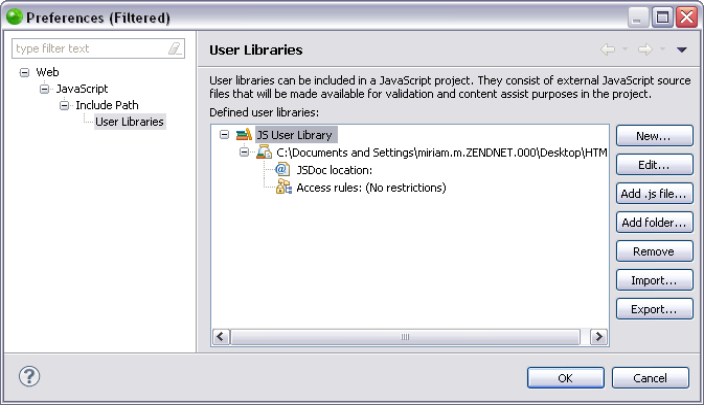
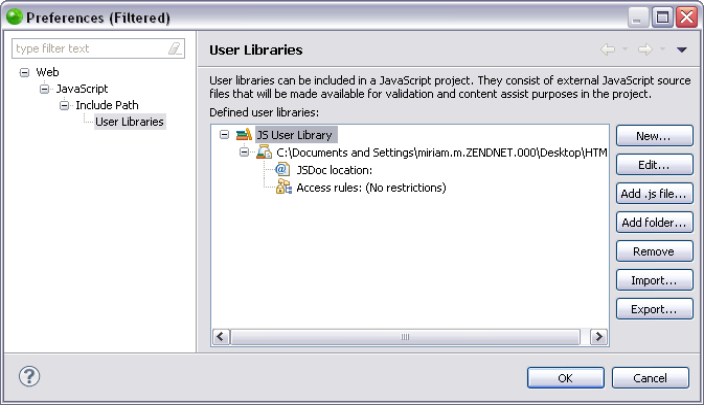
The User Libraries Preferences page opens.

-
This page allows you to do the following:
-
Highlight the JavaScript user library name and click
Edit to edit the name
of the user library.
-
Highlight the path of the added folder and click Edit to edit which folder
is included in the JavaScript user library.
-
Highlight the Access rules and press Edit
to edit the current access rules. For more information see
Editing
Access Rules.
Note:
If you have added a library folder, the only
component that can be edited is the access rules.
-
To apply changes click OK.
For information on Managing libraries see Managing
JavaScript Libraries.
|
|
You
have now edited your user library. To learn more about using JavaScript
libraries see Developing with JavaScript.
Note:
The Edit functionality is only for user libraries.
|
Editing a JavaScript Library
This procedure describes how to edit a JavaScript library. This allows
you to change the classpath container path of a JavaScript library. JavaScript
libraries are only relevant to PHP projects with JavaScript support enabled.
This procedure is not for JavaScript User Libraries. See Editing
a JavaScript User Library for more information.
Important Note:
Before configuring any settings for JavaScript libraries
make sure JavaScript support is enabled in your project. Select Configure from the right click menu
of you project in your project directory and select Convert
to JavaScript Project. If that option does not appear then JavaScript
support has already been enabled.
|
|
|
|

|
To edit a JavaScript
Library:
-
Go to Project
| Properties | JavaScript | Include Path - or - Select
Properties | JavaScript |
Include Path from the right click menu of the
project folder in your project directory.
-
In the JavaScript Libraries Properties page
select a library and click Edit
.
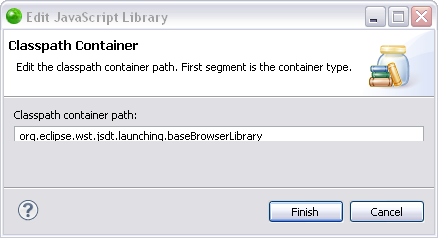
The "Edit JavaScript Library" Dialog will open.

Note:
The Edit button is disabled for the jQuery and Prototype JavaScript
libraries. This is because they are pre-configured and therefore
do not offer the option to customize.
-
Enter the classpath container path in the
"Classpath container path" text field. For more
information see JavaScript
Libraries.
-
To apply changes click Finish.
|
|
You
have now defined what files will be loaded before analyzing JavaScript
code in your project.
For information on Managing libraries see Managing
JavaScript Libraries.
|
Editing
Access Rules for JavaScript Libraries and Library Folders
This procedure describes how to manage access rules in your JavaScript
libraries. Access Rules allow you to customize which libraries will be
accessible when accessing a type. For more information see Access Rules in the Java Development User Guide .JavaScript
libraries are only relevant to PHP projects.
Important Note:
Before configuring any settings for JavaScript libraries
make sure JavaScript support is enabled in your project. Select Configure from the right click menu
of you project in your project directory and select Convert
to JavaScript Project. If that option does not appear then JavaScript
support has already been enabled.
|
|
|
|

|
To
edit an access rule in a JavaScript library or library folder:
-
Go to Project
| Properties | JavaScript | Include Path - or - Select
Properties | JavaScript |
Include Path from the right click menu of the
project folder in your project directory.
-
In the JavaScript Libraries Properties page
expand a library and select an access rule.
-
Click Edit.
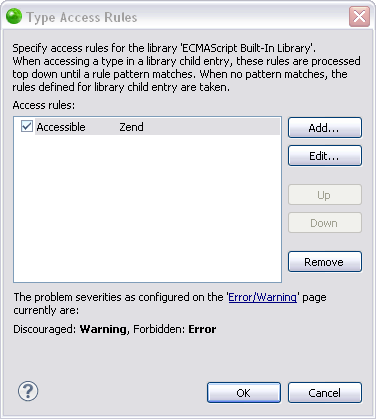
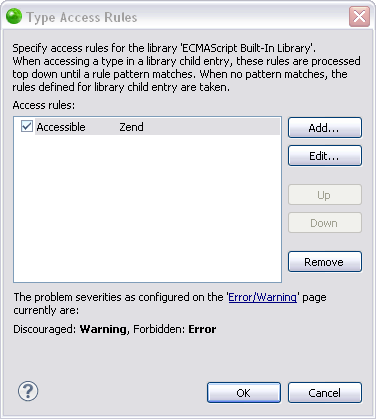
The "Type Access Rules" dialog opens.

-
The options you have in this dialog are:
-
Add - Add a
new access rule. In the "Add Access Rule" dialog
you can select a resolution (Forbidden, Discouraged, Accessible)
and rule pattern, including wildcards, for the rule.
-
Edit - Edit
an existing access rule. In the "Edit Access Rule"
dialog you can edit the resolution and rule pattern of the
rule.
-
Remove - Remove
the Access Rule.
-
Use the Up
and Down buttons to
move between existing Access Rules.
-
To apply changes click OK.
|
|
If
you choose "Discouraged" or "Forbidden"you
can configure the problem severities in the "Error/Warning"
page. For more information see Java
Compiler Errors/Warnings Preferences.
|
For information on Managing libraries see Managing
JavaScript Libraries.

©1999-2013 Zend Technologies LTD. All rights reserved.

![]()