![]()
To add a new JavaScript Library to your project:
-
Select Configure from the right click menu of you project in your project directory and select Convert to JavaScript Project.
-
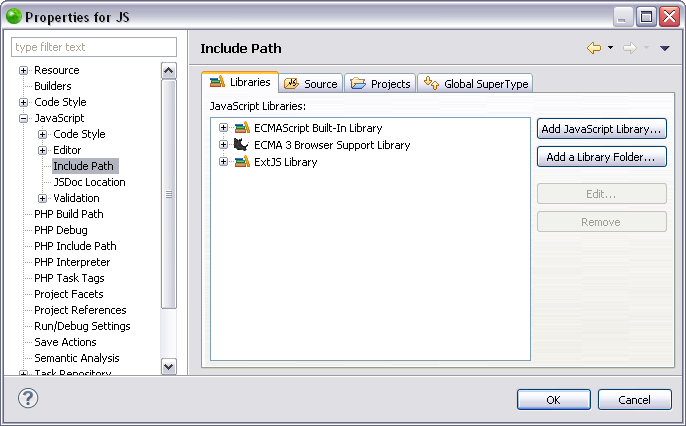
Go to Project | Properties | JavaScript | Include Path - or - Select Properties | JavaScript | Include Path from the Right Click Menu of the project folder in your project directory.
Your project's properties page opens.

-
In the JavaScript Libraries Properties page click Add JavaScript Library.
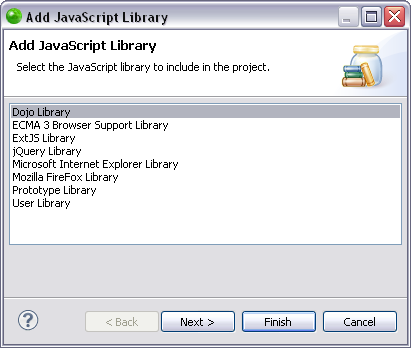
The "Add JavaScript Library" dialog opens with a list of the available JavaScript libraries.

-
Select "User Library" and click Next.
The "User Library" dialog opens. -
Click Configure User Libraries.
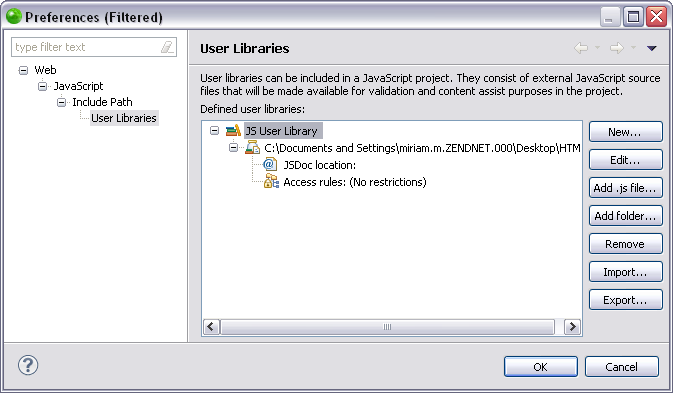
The "User Libraries" preferences page opens.

-
Click New.
The "User library name" dialog opens. -
Enter the name of your user library and click Ok.
Your user library now appears in the list of JavaScript user libraries. -
The User Libraries preferences page allows you to do the following using the buttons in the screen:
-
Use the Edit button to edit the name of the JavaScript user library.
-
Use the Add .js file to browse and select a .js file to add to your JavaScript user library.
-
Use the Add folder button to browse and select a folder to add to your JavaScript user library.
-
Use the Remove button to remove a JavaScript user library.
-
For information about the Import and Export buttons see Exporting JavaScript User Libraries and Importing JavaScript User Libraries.
-
For information about Access rules see Editing Access Rules.
-
To apply changes click Finish.
Functionalities such as Content Assist will now be able to access the JavaScript user library. You can see the library in the "JavaScript Resources" node in your Project directory.
For information on Managing JavaScript libraries see Managing JavaScript Libraries.

