
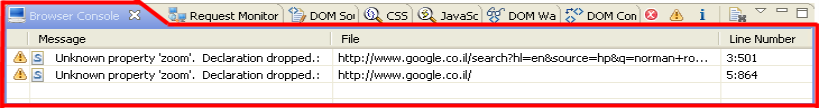
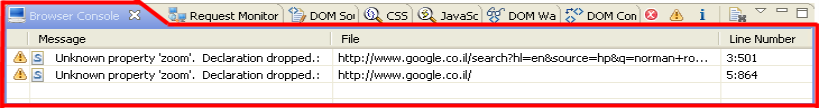
The Browser Console view is an aggregative list of the execution errors, warnings, and information messages that occurred in the time the open page in the Internal Web Browser was running.
The Browser Console view shows the following information:
Message - The type of message and its content.
File - The file name of the error.
Line Number - The location where the error occurred.

This procedure describes how to open a
|
|
|
|
|
To open the element in an HTML editor:
|
|
The HTML editor is not for editing or updating. It is only intended as a way to see the message in HTML format to allow an alternative method of viewing it. For information on editing a node see Editing the Source Code of a Node. |
|
The Browser Console View includes the following icons:
|
|
Show only errors in the view. |
|
|
Show only warnings in the view. |
|
|
Show only information messages in the view. |
|
|
Clears all messages in the view. |
|
|
Expands the View drop-down Menu allowing you to show/hide CSS messages, JavaScript messages, and XML messages. |
