![]()
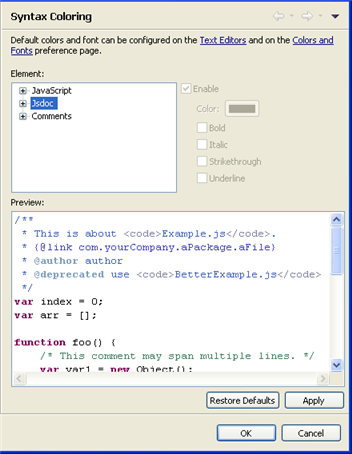
To enable JavaScript syntax coloring:
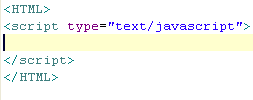
Enter the relevant JavaScript tags:

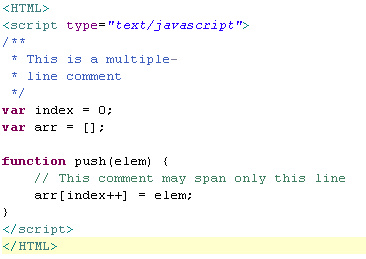
Any code enclosed in the JavaScript tags will have Syntax Coloring applied to it, according to the configuration in the JavaScript Syntax Coloring Preferences page

JavaScript Syntax Coloring