
Zend Studio's Dojo
Integration functionality allows you to add the Dojo toolkit library to
your project's Build Path so that its functions, classes and elements
will be available for operations such as code completion and hover help.
See http://dojotoolkit.org/
for more information on the Dojo toolkit.
To enable Dojo integration you must first enable JavaScript Support in your PHP Project.
You then need to add the Dojo library to your project's Build Path by following the instructions under the Adding Built-in Libraries section of Setting the JavaScript Build Path topic, and selecting the Dojo library.
The Dojo library can also be added to Zend Framework projects through the New Zend Framework Project wizard.
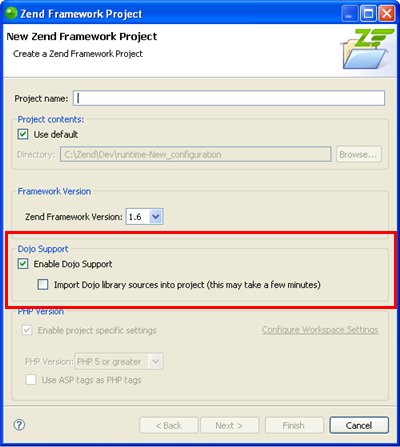
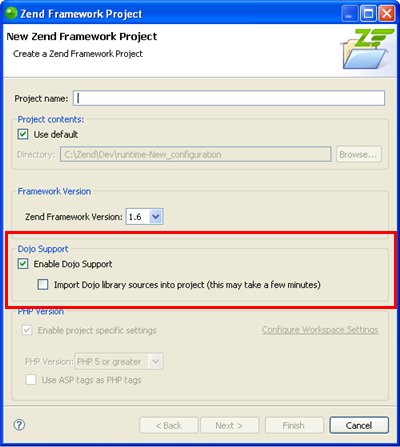
When creating a Zend Framework project, mark the 'Enable Dojo Support' checkbox in the Dojo Support category. This will create a link to the external Dojo toolkit library, allowing for Dojo development functionality.
Note:
This option will only be available if Zend Framework version 1.6 was selected.

New Zend Framework Project - Dojo Support
In addition, you can select to import the JavaScript library into your project. The link to the external library will still be maintained, so you do not have to add this Dojo library to your JavaScript Build Path (this will speed up the JavaScript build process).
Note:
The Dojo library may take a couple of minutes to import. If you are using Dojo for development purposes only, we recommend that you do not import it into your project.
If you did not enable Dojo support for the project during its creation, you can do so by adding the Dojo for Zend Framework library to the project's build path.
See the Adding Built-in Libraries section of Setting the JavaScript Build Path topic for more information.
Once Dojo libraries are included in your project's JavaScript Build Path, Dojo code completion options will be available to files within that project.
The following Dojo elements will be available in the content assist list:
Dojo classes (including namespaces)
Dojo object methods
Dojo object properties
Dojo global variables (e.g. dojo)
Classes in dojo.require(’r;’)
|
|
|
|
|
Example:
Dojo Code Assist |
|
|
|
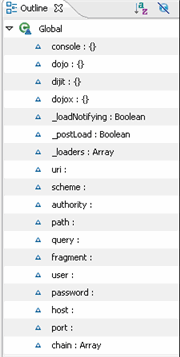
Dojo elements will also be displayed in the Outline view:

Dojo Elements in Outline view
The dojo() view helper is intended to simplify setting up the Dojo environment and can be accessed from within Zend View files.
One of the methods available from the Dojo view helper is requireModule, which sets up a require method. Within Zend View files, content assist options will be available to this method:
|
|
|
|
|
Example:
|
|
|
|
See https://framework.zend.com for more information.
This procedure describes how to add the Dojo JavaScript library to your project. Including JavaScript libraries in your project saves you time in writing and debugging code, as you are re-using debugged code.
JavaScript libraries can only be added to PHP projects with JavaScript support enabled.
|
|
|
|
|
To add the Dojo JavaScript Library to your project: Select Configure from the right click menu of you project and select Add Dojo.
|
|
Functionalities such as Content Assist will now be able to access the Dojo JavaScript library. You can see the library in the "JavaScript Resources" node in your Project directory. For information on Managing libraries see Managing JavaScript Libraries. |
|
|
|
|
|
|
Related Links: Developing with JavaScript Setting the JavaScript Build Path |
|
|
|
©1999-2013 Zend Technologies LTD. All rights reserved.
